第3話 〜戦闘準備〜 [Rails] アプリケーションの雛形作成

こんにちは!みんひです。
前回Rubyはプログラミング言語で、Ruby on railsはフレームワークというお話を少ししました!
皆さんそれぞれわかりやすい解釈をすればいいのですが、私はフレームワークとは、アプリ作成キットと思っています。
つまり、アプリを作成するための道具を一式揃えてくれるのですね😳
Railsを使って新規アプリを作成する際に、いつも、手順を見直したり、抜かしていることが多かったので、
今回は実際に、Railsを使ったアプリケーションを作成するための下準備までを自分なりにまとめたので、良かったらみてやってください!
アドバイスなどもお待ちしています🙇♂️
開発環境
っとその前に、僕の開発環境、今回使うものを紹介しておきます。
・PC: MacBook Pro メモリ8GB MacOs Catalina バージョン10.15.7
・ruby バージョン 2.6.5
・Rails バージョン 6.0.3.7
・24インチのディスプレイ(画面が2つあると作業効率が全然違います!)
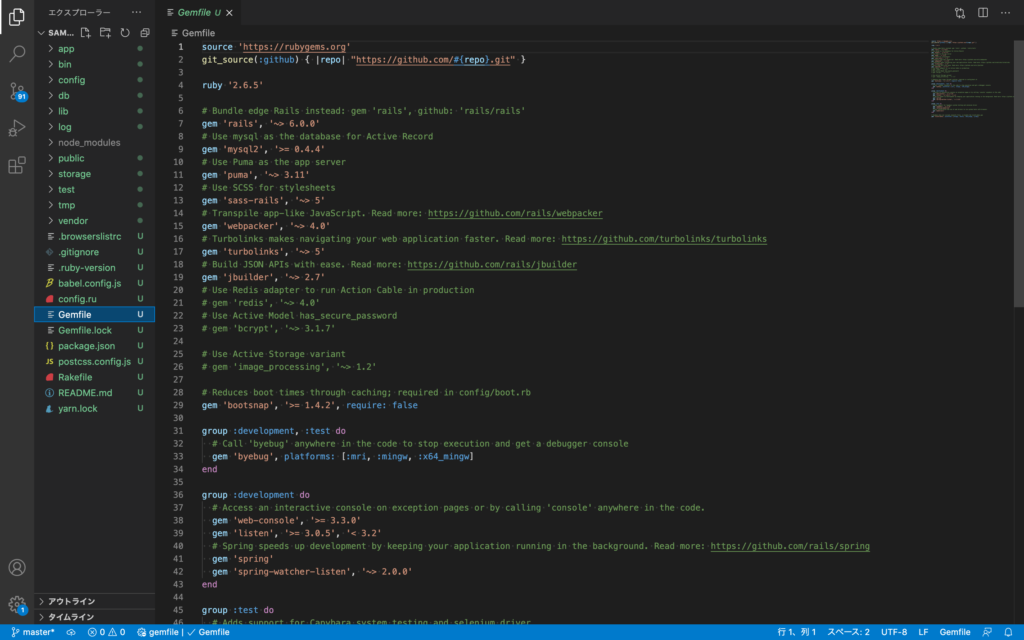
・テキストエディタ: VSCode ( Visual Studio Code )
・Sequel Pro (データベースを可視化することができるアプリです)
テキストエディタとは文章を作ったり、編集をして保存できるもので、基本的にテキストエディタの上でアプリの開発を行なっていきます。
マイクロソフトが提供しているテキストエディタVSCodeでは好きな拡張機能を入れることで、自分が使いやすいようにカスタマイズすることができます!
僕が導入している拡張機能は
・Japanese Language Pack for Visual Studio Code
VSCodeの表記を日本語にしてくれます!
・HTML Snippets
HTMLタグ、CSSタグの入力補完をしてくれます
・Ruby
Rubyの構文を自動でチェックし、間違っているところを指摘してくれます
・zenkaku
全角スペースを知らせてくれます。これは絶対入れたほうがいいです!
全角スペースであるだけでエラーが出たりして、さらに見つけにくいですからね。。。
・Code Spell Checker
その名の通りスペルチェックをしてくれます
また、 環境構築で挫折される方が多いと聞くことが多いので、僕が実際にRubyやRailsを導入したやり方を記事にしようか迷ったのですが、指示に従って、コマンドをポチポチしてただけで、ブラックボックス状態なので、やめました。
環境構築は一度してしまえば、PCを変えたりなどしなければ、当分行わない作業になりますので、個人的に今覚えることではないのかなと判断したのと、きっと詳しい方がQiitaなどの記事にしていると思います(投げやり 笑)
いつかその辺を詳しく勉強した時にでも記事にまとめようと思います!
アプリの雛形を作成する
Railsでアプリケーションを作るときは、ターミナルで「rails new」コマンドを入力します
アプリケーションの名前もここでつけてあげます。
Railsのバージョンによってプログラムの書き方が変わる場合があるので必要があれば、バージョン指定してあげることが可能です!僕はバージョン6.0.0を指定します。(ちなみに何も記入しなかったら、PCにインストールされている最新バージョンで作成されます。)
また、このとき、「 -d 」を付けることで、オプションでデータベースの指定もできます
僕はmysqlというデータベース管理システムを使います
上記のことを踏まえて、ターミナルに打ち込みます
% rails _6.0.0_ new sample-app -d mysql
このとき、自分がターミナル上で、アプリケーションを作成したいディレクトリ上にいることを確認して、実行してください
できたら、ターミナルが、物凄いややこしそうな処理を自動でやり始めるので、暖かい目で見守ってあげてください🥺
ターミナルで「Webpacker successfully installed 🎉 🍰」と表示されたら、自分が名付けたディレクトリが出来上がっているので、VSCodeでそのディレクトリを開いて確認します。

これだけで、最低限必要なファイルやディレクトリが自動で、自分で名付けたディレクトリ内に生成してくれています!フレームワークすげえ!
データベースを作成する前に、今作成したアプリケーションの雛形のconfigディレクトリの中にあるdatabase.ymlというファイルの中の記述を変更します。
encoding: utf8mb4という記述をencoding: utf8に変更します。
default: &default
adapter: mysql2
# encoding: utf8mb4 この記述を変更
encoding: utf8
pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %>
username: root
password:
socket: /tmp/mysql.sock実はこれに関しては僕もよくわかっていません🤯
文字を何バイトで表現するのかを設定する記述みたいです。
後者のutf8 の方が汎用性があるとか、前者よりメジャーだから変更するのかな?
わかる方いれば教えてください🙇♂️
僕は一応、そう習ったのでアプリ作成の前のルーティンとしてこの作業を行なっています。
もしこの作業をされる方は、必ずデータベース作成前に行いましょう!
データベース作成
現在はアプリケーションの中で扱うデータを保存できない状態です。
例えば、世の中にある様々なサイトでは、新規登録をしてログインできるようになる機能がありますよね?
そういった機能を実装するには、データベースという保管庫を用意してあげて、新規登録したユーザーの情報を保存してあげなければなりません。
また、他にも、Twitterで投稿したら、インターネット上に自分の投稿が掲載されていますよね。
あれはデータベースのツイート保管庫(ツイートテーブル)に保存されているから、インターネット上に存在できるのです。
とりあえず、今はそのデータベースがないので作ってあげましょうって話です!
作り方は簡単!
ターミナル上(先ほど作成したアプリのディレクトリに移動しておくこと)で下記を入力します。
% rails db:create実行して終わりです!ちなみに消すときは rails db:drop です。
データベースの可視化
※この作業は一度導入したら以後必要ない作業です。
データベースは見えるようにしておいたほうが、作業しやすいです。
Sequel Pro(シークエル・プロ)というアプリをmacにインストールします。

めっちゃ可愛いですよね☺️
使い方や、詳しいことは、わかりやすく書いてある記事がたくさんあるので、見てみてください
「Sequel Pro 使い方」 とかですぐ出てきます
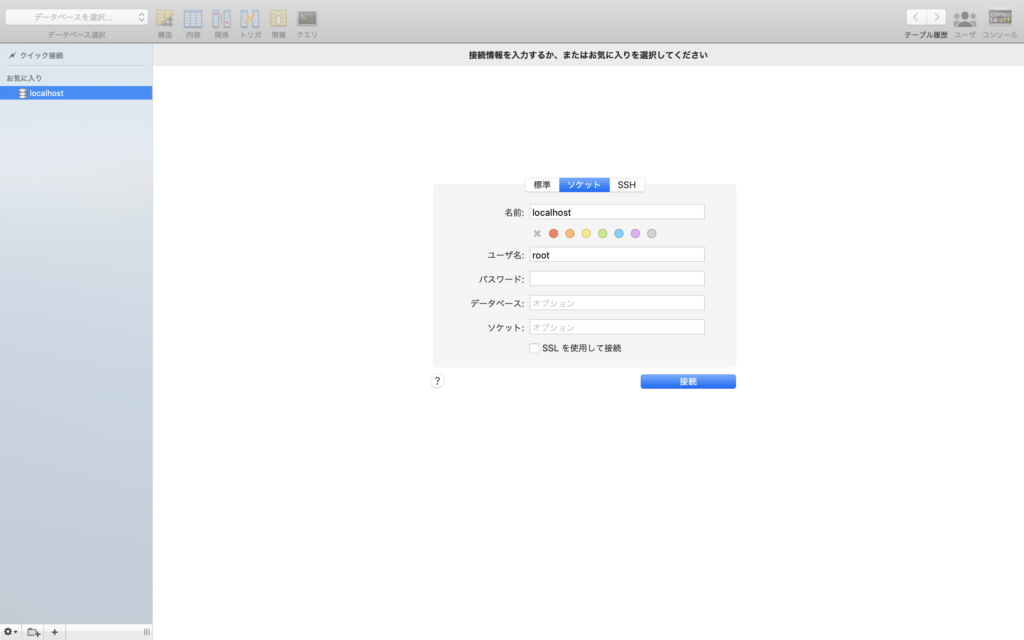
開けると。。。

こんな感じになるので、
ソケットってところで、画像の通りに
名前: localhost
ユーザ名: root
にしてください!ついでに「お気に入りに追加」ってところも押して、接続!
そして、左上の「データベースを選択」ってところをクリックすると、自分が名付けた、アプリ名のデータベースが「_development」がついてるやつと、「_test」がついてるやつができてるはずです!
とりあえず、このSequel Proはデータベースを見えるようにするために使います!
サーバーを起動
アプリケーションを動かすためには、サーバーを動かさなければなりません。
ターミナル上(開発中のアプリのディレクトリに移動して)で、
% rails sを実行すると、サーバーが起動します。
一番下に「Use Ctrl-C to stop」と書かれていればオッケー👌
止めるときは書かれている通り、Ctrlキー + Cで止まります。
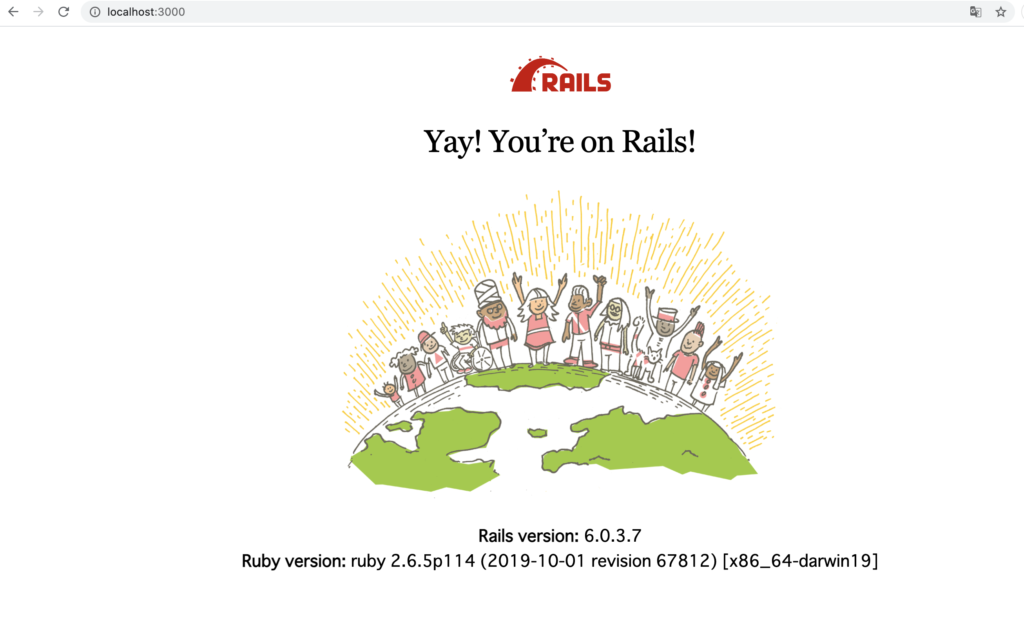
この状態で、ブラウザで「http://localhost:3000」にアクセス!

これが中身すっからかんのアプリケーションです!
何にも記述していない場合は、デフォルトでRailsの民?たちがこっち向いて手を手をふってくれています 笑
ちなみに、これはローカルサーバーなので、サーバーを立ち上げたパソコンでしかこのアプリケーションにアクセスできません。
以上で、アプリケーションを作るための下準備は完了です!
まとめ
これで、アプリケーションを開発する準備ができました!
私もまだ、初学者なので、Railsがうまく使いこなせずに、エラーを出しまくっています😅
それは、それぞれのファイルの関わり合いや、Railsのことをまだ完全に理解できていないことが原因で発生しているものが多くあるので、たくさん手を動かし、文章化していくことで整理していこうと考えています!
コメントやTwitterでアドバイス頂けたら幸いです!
では今回はこの辺で、
さいなら〜👋

ディスカッション
コメント一覧
まだ、コメントがありません